Week 11 DevLog : Presentation and Graphics
Presentation and Graphics
In this week I have implemented graphics and tools that can be used to complete the missions. In the last implementation I have added enemies to be defeated by the player and chest that has an object inside. So now, I have make sure that all the object/tools inside the chest can now be used by the player during the game. Some of the tools can be used once or more and direct or indirectly depends on its function. Another thing is the character i used in the game, I will explain further regarding the sprites that I have used.
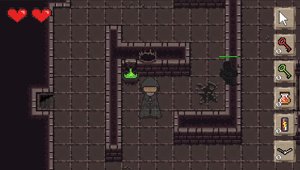
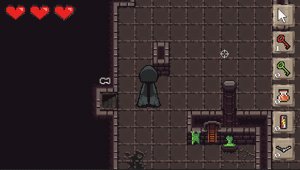
THE GRAPHICS IN THE MAIN SCENE
- Inventory
All the tools have similar approach when using except for one, the shield and ghost mode. If the player get the shield and want to use it, the shield will be only visible for 15 seconds. And every time the shield collides with the enemies, it will destroy the enemy directly.

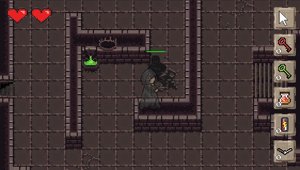
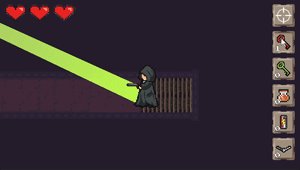
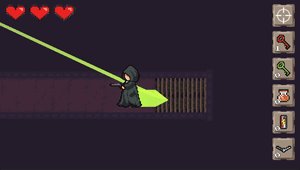
The same thing goes for the ghost mode where the player will change its mode to a ghost. Here the player has also 15 seconds and during the running time, the player can go anywhere in the game world with its collider turned off. This means that the player can go through walls and other object (except fountains and enemies). As the ghost mode turned on, the enemies will think the player as a ghost which make them will not hurt player, but the good thing is that the player can kill the enemies by just colliding with them.

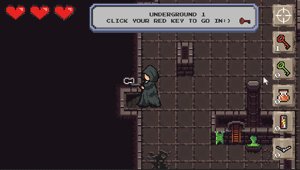
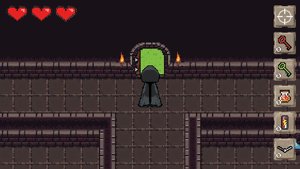
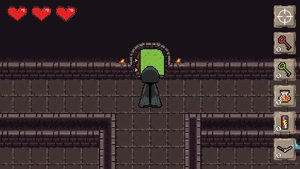
To go to the underground room, the player has to get the red key first from the chest. Then, by colliding itself to the underground stair a pop out instruction will appear in the scene and the player an click the red key button in the inventory.

- Enemy



These are the three animation that I am using for my enemies in the game world.In the last devlog I have mention about how it works, so now I am going to explain about how to animate this graphic. As I have made the sprite from this gifs, I use the animator controller to control the animation of my enemies. In the script I set the trigger to each of the animation. But for the emerging animation, I can just set it as the first state when appearing in the scene.
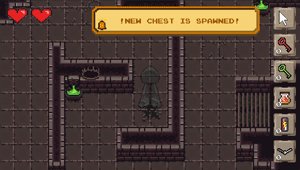
- Sentinel

A new character will be spawned after the player has found the quest. This character is called the sentinel. There are 5 sentinel that will be spawned after the player close the quest and only one of them is real. This character will lead you to find the way to escape from the game world. However as there are fake sentinel, you will have you sublives decreased 2x more than when you collided with the enemy. Not to mention that enemies will be spawned faster than before.
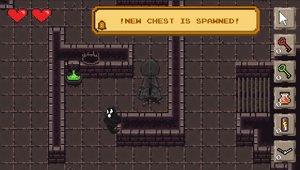
- Pop Up/Notification
- A tool/object is added to the inventory
Example :

- A key to open quest has been found
- A key to unlock the door to the outside world has been found
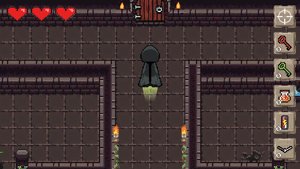
- Colliding with underground stair
Example:

- In danger(1 live left)
Example:

- Quest

- Grass (Entering outside world)
The grass here is the ground of the outside world. Since the player has stuck in the game world which is dark, the outside world is brighter than ever!

Feedback
I noticed a few things and thought I’d share them in case you have time to add some feedback to your devlog. I noticed the player’s head could go behind the fountain, so I recommend adjusting the order in layer.
First of all, it seems i forgot to change the order of the fountain layer. So as what my friend has recommended, I change the fountain layer from 2 to 1 as the player is on layer 2(should be in an higher layer than the fountain object). Thank you for the feedback:)
Improvement
I have tried to improve the player and canvas UI so that when loading to another scene it will not be destroyed and keep being on the same object by creating a persistent GameObject using Singleton. This destroys the object and make it become an object under the DestroyOnLoad.
Credits
- Enemy gif by Elthen > https://elthen.itch.io/2d-pixel-art-shadow-entity-sprites
- Sentinel gif from Behance > https://www.pinterest.com/pin/857654322778764147/
- Quest illustration by Andraž Oražem > https://twitter.com/megafikus/status/1122503998840496129 , edited by Jastine Laksmono
- grass by bit-pixels > https://www.google.com/search?q=grass+pixel+art&sxsrf=AOaemvIvmtQmfpTUKxmv37X-JV...
- PressStart2P font from https://www.dafont.com/press-start-2p.font
- Pop up/notification art by Jastine Laksmono
Get ESCAPE MANIA
ESCAPE MANIA
More posts
- Documentation + User GuideOct 14, 2021
- Week 13 DevLog : Updates Based on TestingOct 14, 2021
- KIT109 Assignment 4 - Game TestingOct 07, 2021
- Week 12 Devlog : UI and PolishOct 07, 2021
- Week 10 : Enemies and InteractionsSep 26, 2021
- Week 9 Devlog : Basic Level BlockingSep 18, 2021
- Week 8 Devlog: Basic MovementSep 08, 2021
- KIT109 Assignment 2 - Escape Mania Concept DocumentAug 28, 2021
Leave a comment
Log in with itch.io to leave a comment.